C S S - Cascading Style Sheets
4. HTML-elemente gestalten
4.1 breite, höhe, zeilenhöhe
| width: me; | breite eines HTML-elements |
| height: me; | höhe eines HTML-elements |
| max-width: me; | maximale breite eines HTML-elements |
| min-width: me; | mindest-breite eines HTML-elements |
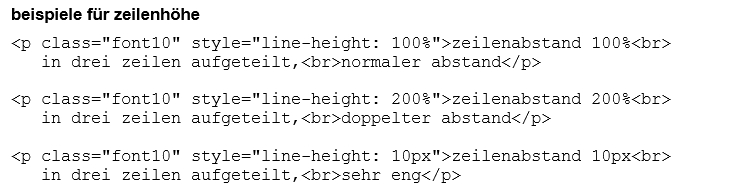
| line-height: me; | zeilenhöhe |
Bei allen eigenschaften sind mit me
masseinheiten anzugeben. Bei einem p-tag taugt die eigenschaft height
wenig, hier verwendet man besser line-height. Wenn die breite als
prozentangabe erfolgt, hängt die tatsächliche breite ggf. von der breite des
übergeordneten elements und wenn das nicht vorhanden ist von der breite des
bildschirms ab. Es ist deshalb empfehlenswert max-width und ggf.
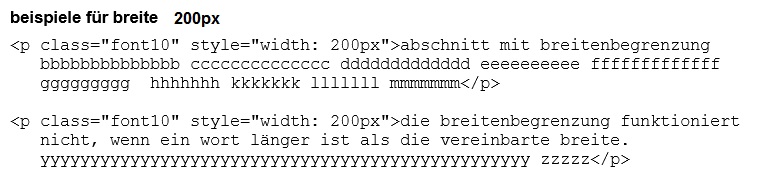
min-width zu verwenden. Wenn ein wort (zusammen-hängende zeichenfolge)
länger ist als die vereinbarte zeilenbreite, wird es nicht umgebrochen,
sondern die zeilenbreite wird ignoriert.
abschnitt mit breitenbegrenzung
bbbbbbbbbbbbbb cccccccccccccc ddddddddddddd eeeeeeeeee fffffffffffff
ggggggggg hhhhhhh kkkkkkk lllllll mmmmmmm
die breitenbegrenzung funktioniert
nicht, wenn ein wort länger ist als die vereinbarte breite.
yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy zzzzz
zeilenabstand 100%
in drei zeilen aufgeteilt,
normaler abstand
zeilenabstand 200%
in drei zeilen aufgeteilt,
doppelter abstand
zeilenabstand 10px
in drei zeilen aufgeteilt,
sehr eng
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
SCHOLASTIKOS TIS - dieser Schüler !!
das ist ein bericht über meine schulzeit, meine schandtaten dort, meine lehrer und einige mitschüler
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.